Let's assume that you want to evaluate the sales per country. The Circle Chart is the right choice for this. It lets you read off the percentages immediately. Proceed as follows in the Sample Application:
1. As the data source, select the "Customers > Orders > Order_Details" table.
2. For the diagram type, choose Circle/Donut > Circle.
3. You should first specify the coordinate values for the data source, i.e. the values that define the individual segments, e.g. Customers.Country.

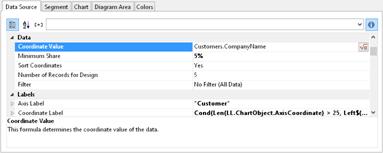
Figure 6.4: Definition of the data source in the object dialog
4. Switch to the "Segment" tab to specify the coordinate values for size of the segment, i.e. the sales. Double-click the "Coordinate Value" property.
Now select the aggregate function that you want for the contents in the "Coordinate Value" dialog that follows. You want to create a sales evaluation so choose the "Sum" function.

Figure 6.5: Wizard for creating the coordinate value formula
5. In the upper part of the dialog, you can specify the contents by clicking the formula button to start the formula wizard. In the Sample Application, the sales per order value is not supplied directly as a field so you must calculate it using the "Order_Details.Quantity * Order_Details.UnitPrice" formula.
6. The "Label on Object" property is already set to "Yes" so that a label with the percentage value is shown on the segments. Define the value as "percent" without decimal places by means of the "Format" property.

Figure 6.6: Definition of the segment in the pie chart object
7. The "Explosion Offset" property lets you specify a distance to the center for the segment. With the "ArcIndex" chart field, which numbers the segments according to their size, you can even display the largest segment with a greater offset. Example:
Cond (LL.ChartObject.ArcIndex=1,20,10)
8. On the "Diagram" tab, select the general diagram options. Various properties are available including:
§ The degree of perspective, e.g. strong.
§ The color mode, e.g. single color
9. On the "Diagram Area" tab, select the general layout options for the entire chart object. Various properties are available for this including:
§ Title
§ Background including filling, border and shadow, e.g. border = transparent
10. On the "Colors" tab, you can specify the colors for the display:
§ Design Scheme: Specifies the colors and color sequences for the data rows that are not specified by the "Fixed Colors". You can select a predefined color set from the drop down list. These colors can still be adjusted in the properties.
§ Fixed Colors: You can assign fixed colors to particular axis values. If you click the "New" button, you can create a new assignment e.g. Customers.Country = "Germany".
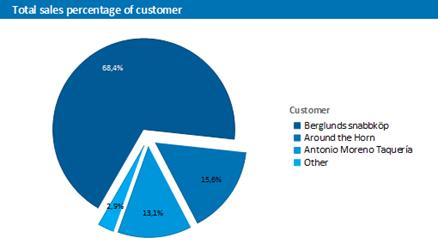
11. The pie chart now looks like this:

Figure 6.7: Pie chart